
「WordPress」の記事一覧


超初心者でも収益化できるブログの始め方を分かりやすく解説

THE THORでエラー対処法「Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js」

ブログのスパムコメントに悩む必要なし!GoogleのreCAPTCHAを利用しよう

THE THORでウィジェットを特定のページにだけ表示させる方法

Font Awesomeに動きのあるアニメーションの使い方【CSS】

THE THOR(ザ・トール)のカスタマイズ総まとめ【保存版】

THE THORのパーツスタイルのカラーコード一覧-カスタマイズ用

THE THORを複数サイトに設置する方法-ライセンスに上限はあるのか?

THE THORでパーツスタイルを好みのデザインにカスタマイズする方法

THE THORのリストアイコンにFont Awesome 5のアイコンを使う方法

THE THORの子テーマを利用する理由とは?子テーマを使わない理由がない!

THE THORのカテゴリーの作り方とタグの作り方-使い方マニュアル

THE THORの購入方法とインストール方法-遂に有料テーマ!

カエレバの使い方-収入増加(Amazonと楽天のアフィリエイトの作成)

ロリポップ!で無料の独自SSL化の設定方法~httpsにする手順~

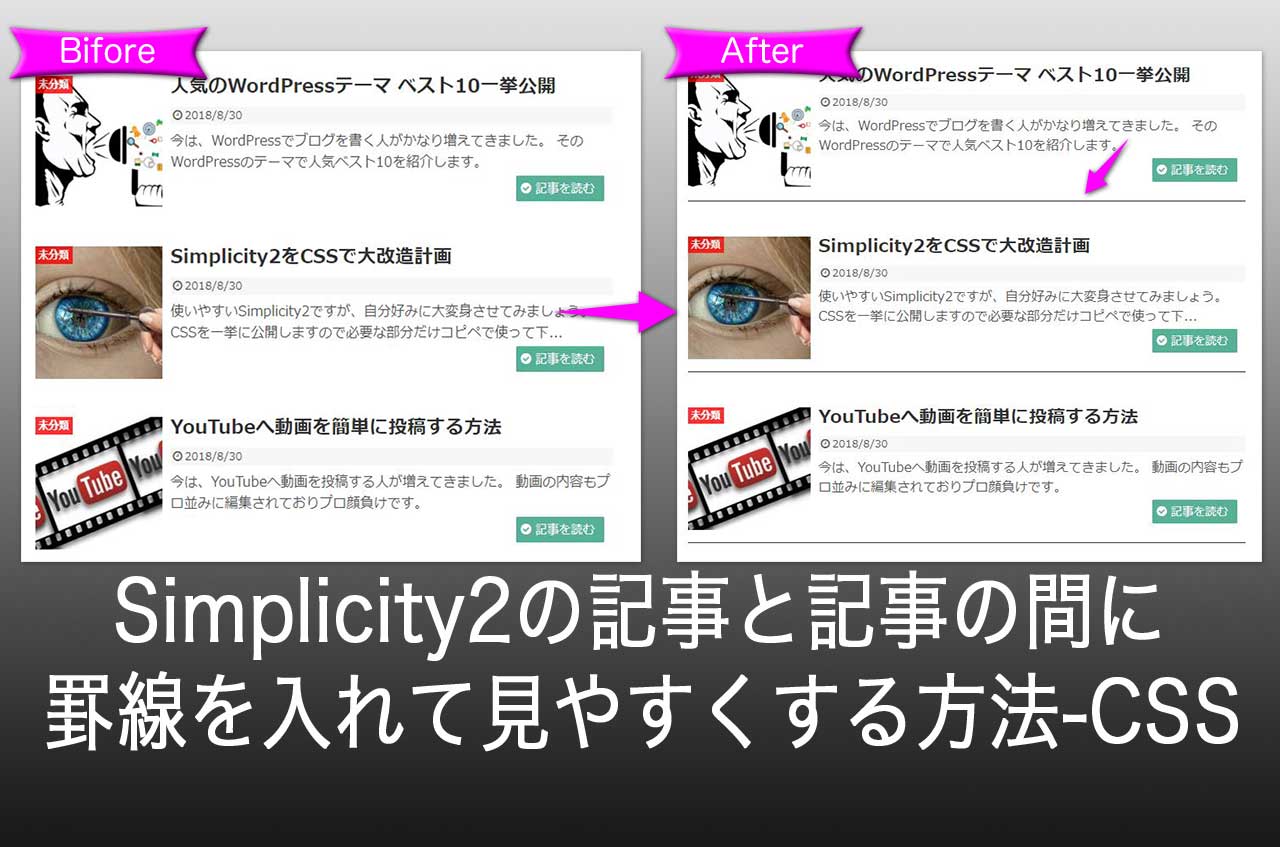
【WordPress】Simplicity2の記事と記事の間に罫線を入れて見やすくする方法~CSSコピペ

【WordPress】Simplicity2の「記事を読む」ボタンをCSSでカスタマイズ~コピペ対応

【WordPress】Simplicity2のカテゴリー名の前にFont Awesomeアイコンを挿入~CSSカスタマイズ

【WordPress】Simplicity2の記事に公開日と更新日を表示させる方法

【WordPress】Simplicity2のサイドバーの見出しをCSSでカスタマイズ

THE THORの購入後に行う更新用ユーザーID!初期設定しないとアップデートできない

アフィリエイトブログにおすすめのWordPressテーマはずばり「THE THOR」

WordPressのテーマ選定は重要!Googleアドセンスの収益がアップするテーマ

【WordPress】Simplicity2の見出しをCSSでカスタマイズする方法

【WordPress】Simplicity2に目次を入れるプラグインとCSSでカスタマイズする方法

Googleアドセンス広告の「超簡単」広告ユニットの作成方法

Googleアドセンス広告を横並び配置で収益アップ!ダブルレクタングルの方法(LION MEDIA)

Googleアナリティクスで自分のアクセスを除外したい2種類の方法
