WordPressの人気のテーマである「LION MEDIA(ライオンメディア)」の標準で搭載されているカスタマイズページの、今回は「基本機能設定」の使い方と設定方法をご紹介します。
カスタマイズページは、全部で17項目ありますが、今回は第2章になります。
LION MEDIAのカスタマイズ方法を全てご覧になりたい方は、以下のページに一覧表がありますので参考にされてください。
参考 LION MEDIA(BLOG)の全てが分かる!カスタマイズ総まとめ【保存版】
[adcode]LION MEDIAの基本機能設定をカスタマイズ
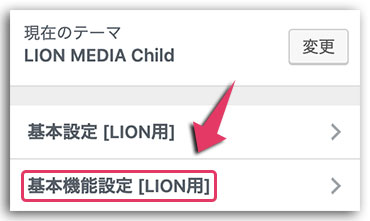
LION MEDIAの基本設定のカスタマイズは、以下の基本機能設定[LION用]ページで行います。

今回は、この「基本機能設定[LION用]」内の設定を全て解説します。
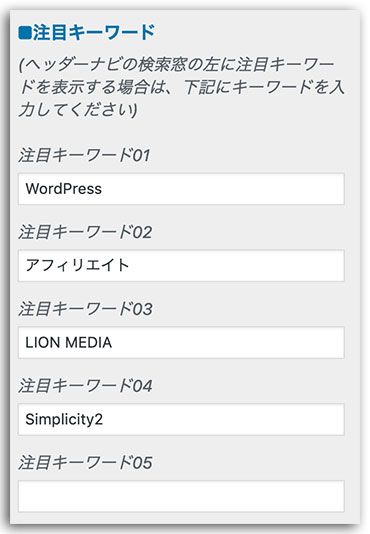
注目キーワード
設定箇所

ヘッダー部に注目キーワードとして5つのキーワードを設定できます。ご自分のブログの注目すべきキーワードを5つまで設定できますので、検索して欲しいワードを設定しておきます。
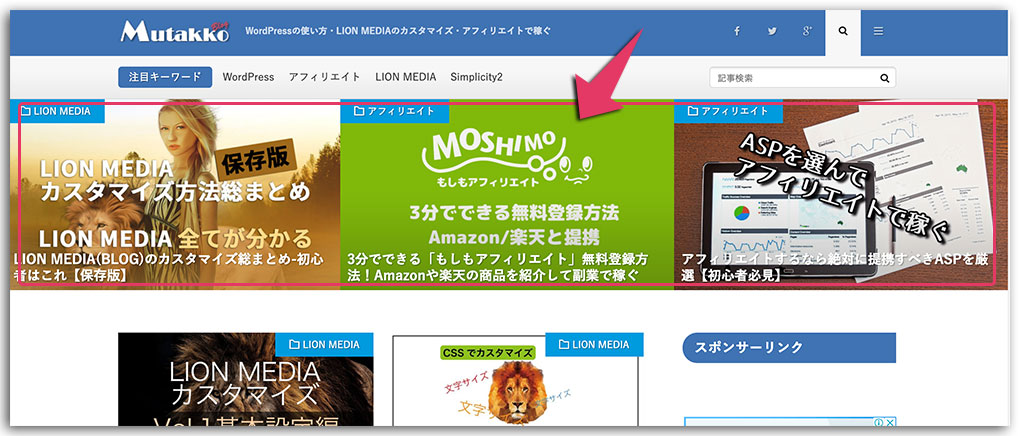
表示される部分

検索して欲しいキーワードがヘッダーに表示されるので、検索される可能性が高くなりますね。
LION BLOGやLION MEDIAのメニュー部分をカスタマイズする方法は、以下を参考にしてください。
参考 WordPressテーマLION BLOG・LION MEDIAにメニューを作成する方法
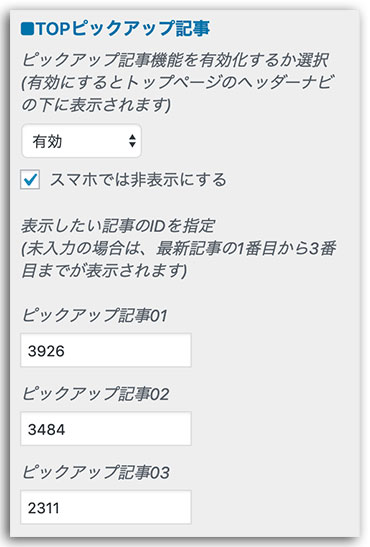
TOPピックアップ記事
設定箇所

以下の写真のようにピックアップ記事を掲載するか選択できます。
「有効」「無効」の選択とスマホでは非表示にするか選択できます。
また、ピックアップ記事を3つまで選択できるので、お好きな記事をピックアップしてください。
表示される部分

上記のように3つまで選択できます。
参考 LION MEDIA 個別記事のヘッダー画像やタイトルデザインをカスタマイズ
TOPランキングボックス
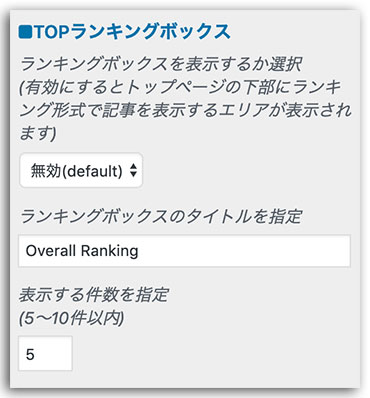
設定箇所

ランキングボックスを有効にするとページの下にランキングボックスが表示されます。
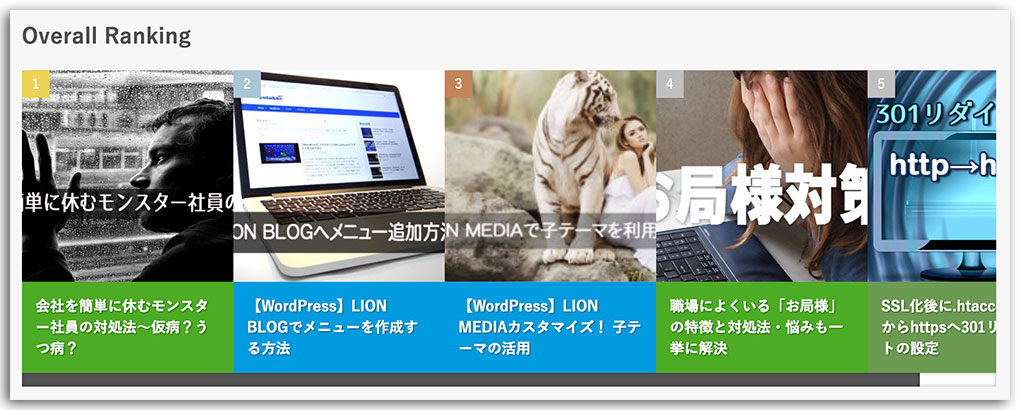
表示例

表示する件数を多くすると横にスクロール表示されます。
ランキングは週単位などではなく、今までのトータルクリック数でランクが決定されます。
ランキングページの表示件数
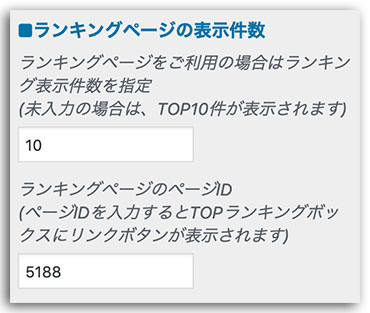
設定箇所

これは、上の「ランキングボックス」とは別で、固定ページでランキングページを作ります。
その固定ページのランキングページに表示する「件数」と固定ページの「ランキングページの記事ID」を指定します。
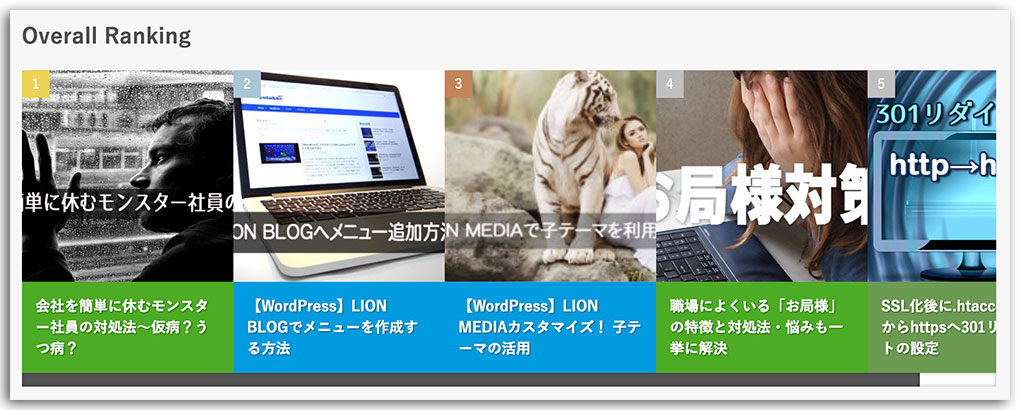
ランキングページのIDを指定すると、上のランキングボックスを表示する設定にしいた場合「ランキング一覧へ」のリンクボタンが表示されます。(下図)

ランキング一覧へのリンクをクリックすると固定ページで作ったランキングページへジャンプします。
固定ページのランキングページ

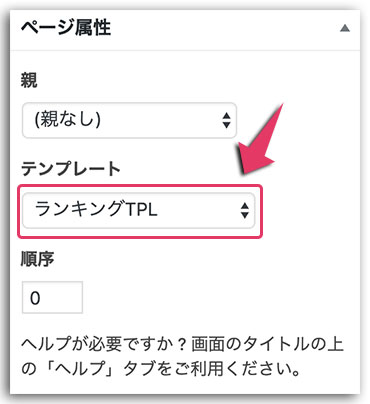
固定ページのランキングページを作るには「固定ページ」から新規に固定ページを作ります。
テンプレートを「ランキングTPL」に設定します。あとはタイトルを付けて保存するだけです。自動的にランキングページになります。

TOPカテゴリ最新記事ボックス
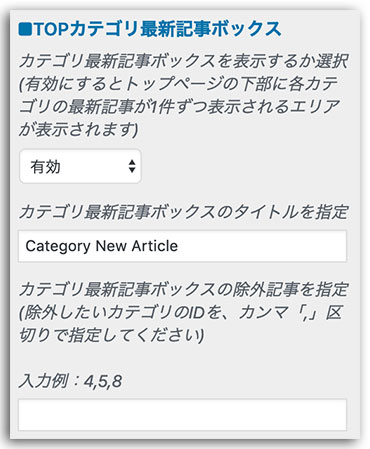
設定箇所

トップページの下部にカテゴリの最新記事ボックスを表示するかの設定できます。「有効」にするとカテゴリ毎に最新k記事が1件ずつ表示されます。
表示させたくない記事は「除外記事」に記事IDを入力してください。
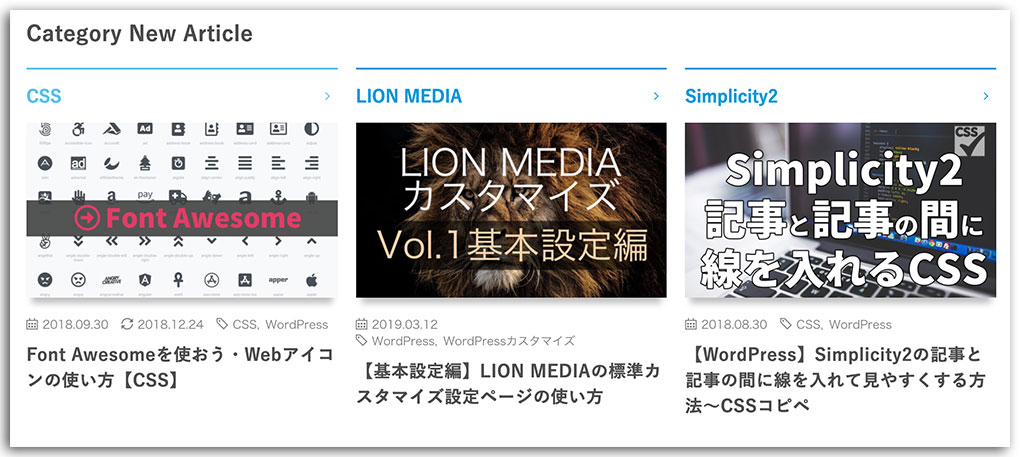
表示例

カテゴリー毎に最新記事は一目でわかります。
カテゴリTOP説明文
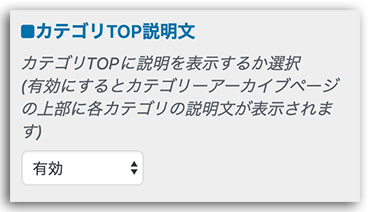
設定箇所

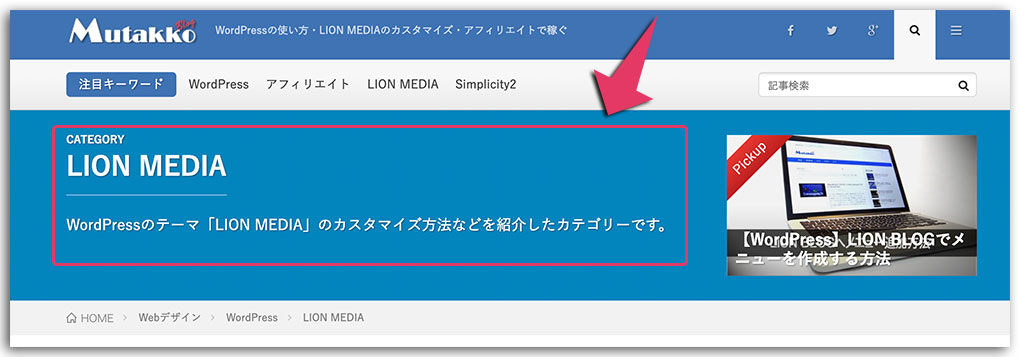
カテゴリページを見た時にカテゴリのトップに説明文を表示するかの設定です。
表示例

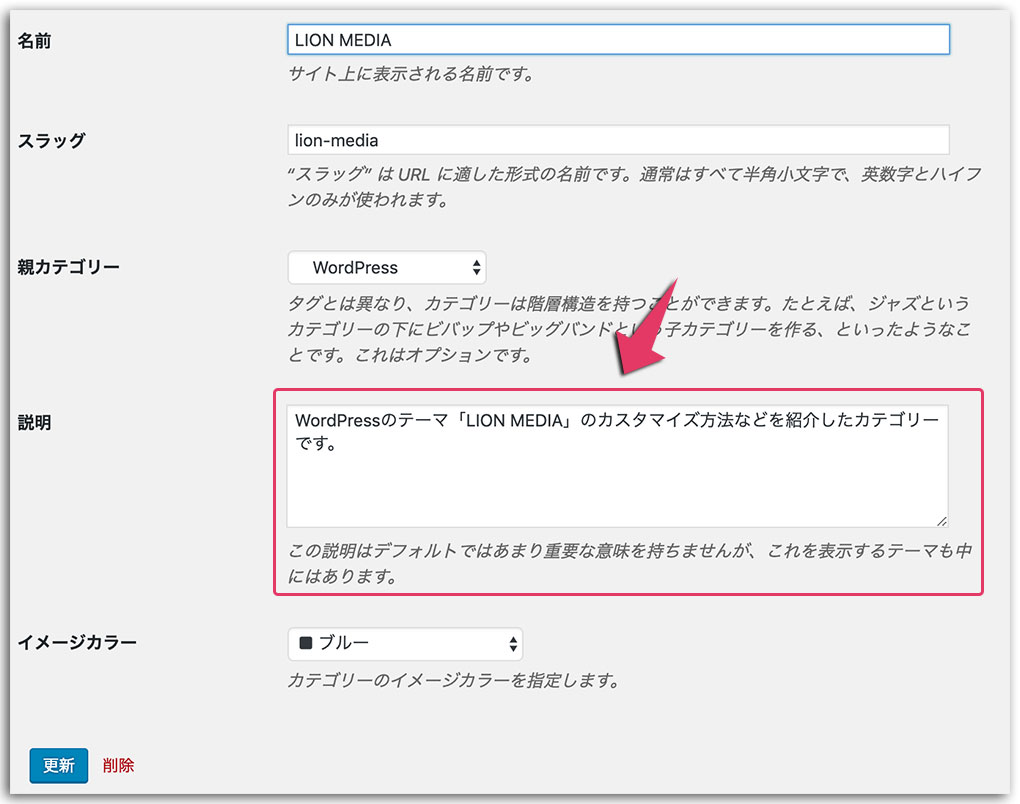
カテゴリの設定ページでカテゴリの説明文を入力しておくと、上記のようにカテゴリページで説明文が表示されます。
カテゴリ説明文入力部分

カテゴリの作り方は以下のページを参考にしてください。
参考 LION MEDIAのカテゴリーデザインをCSSでカスタマイズ
[adcode]まとめ
今回は、LION MEDIAの「基本機能設定」の使い方をご紹介しました。
LION MEDIAには、プラグインを必要とせず、カスタマイズだけで使える機能がたくさんありますのでぜひカスタマイズしてみてください。



