
「CSS」の記事一覧


THE THORのパーツスタイルのカラーコード一覧-カスタマイズ用

THE THORでパーツスタイルを好みのデザインにカスタマイズする方法

THE THORのリストアイコンにFont Awesome 5のアイコンを使う方法

THE THORの子テーマを利用する理由とは?子テーマを使わない理由がない!

カエレバの使い方-収入増加(Amazonと楽天のアフィリエイトの作成)

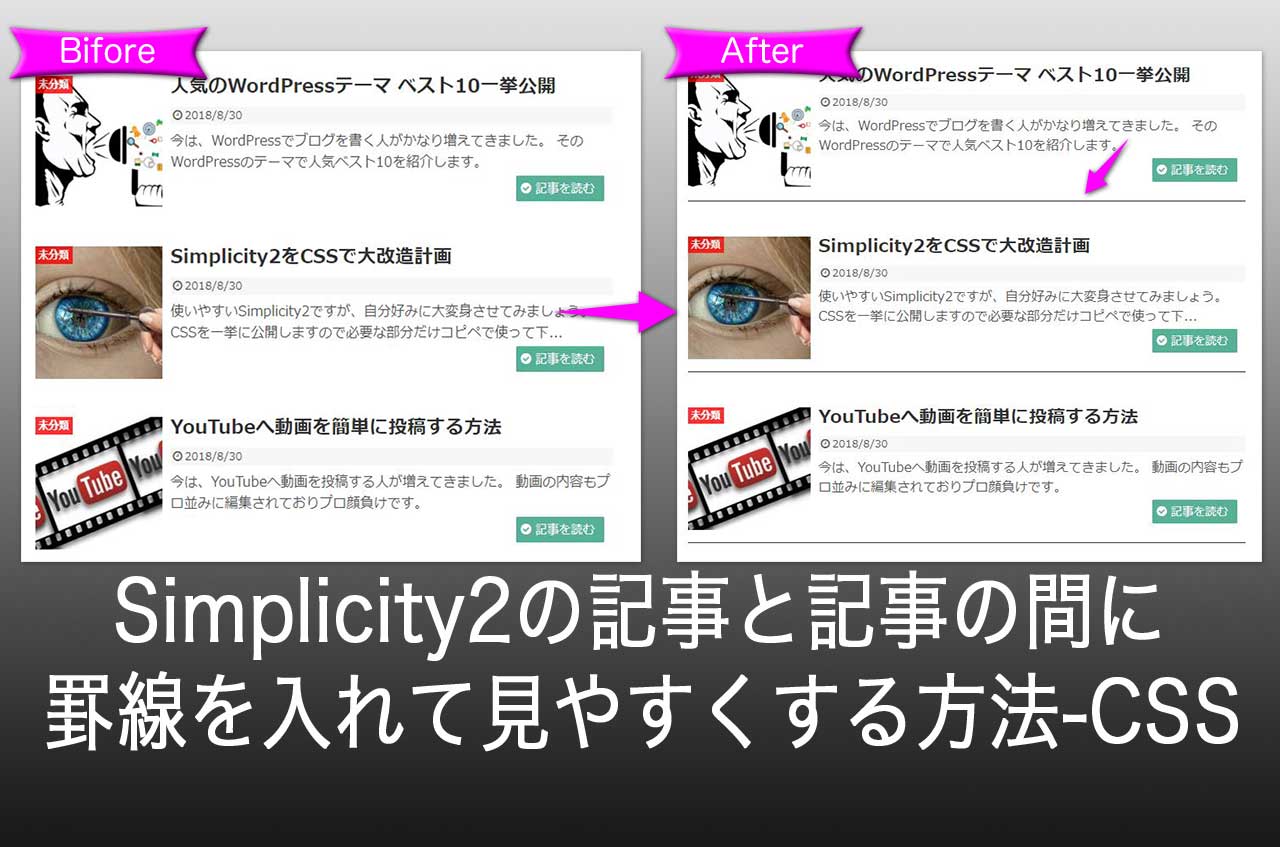
【WordPress】Simplicity2の記事と記事の間に罫線を入れて見やすくする方法~CSSコピペ

【WordPress】Simplicity2の「記事を読む」ボタンをCSSでカスタマイズ~コピペ対応

【WordPress】Simplicity2のカテゴリー名の前にFont Awesomeアイコンを挿入~CSSカスタマイズ

【WordPress】Simplicity2のサイドバーの見出しをCSSでカスタマイズ

【WordPress】Simplicity2の見出しをCSSでカスタマイズする方法

【WordPress】Simplicity2に目次を入れるプラグインとCSSでカスタマイズする方法

Google Chrome のキャッシュを削除する!CSSが反映しない時の対策

おしゃれな見出し用CSSデザイン集!WordPressブログにコピペするだけ!

【CSS】クリックしたくなるボタンのサンプル-コピペで貼り付けてすぐに利用可能

Font Awesome 5を使おう・Webアイコンの使い方【CSS】

LION MEDIA(BLOG)の全てが分かる!カスタマイズ総まとめ【保存版】

【WordPress】強調文字を蛍光ペンでラインを引いたようなCSSカスタマイズ
![LION MEDIAの文字サイズをCSSでカスタマイズする方法[超簡単]](https://mutakko.info/wp-content/uploads/2019/11/h-829.jpg)
LION MEDIAの文字サイズをCSSでカスタマイズする方法[超簡単]

LION MEDIAにCSSで「参考-LINK-キーボードキー」のバッジ(ラベル)を作成

LION MEDIA 個別記事のヘッダー画像やタイトルデザインをカスタマイズ

LION MEDIAのサイドバーの見出しをCSSでカスタマイズ
