
「WordPress」の検索結果


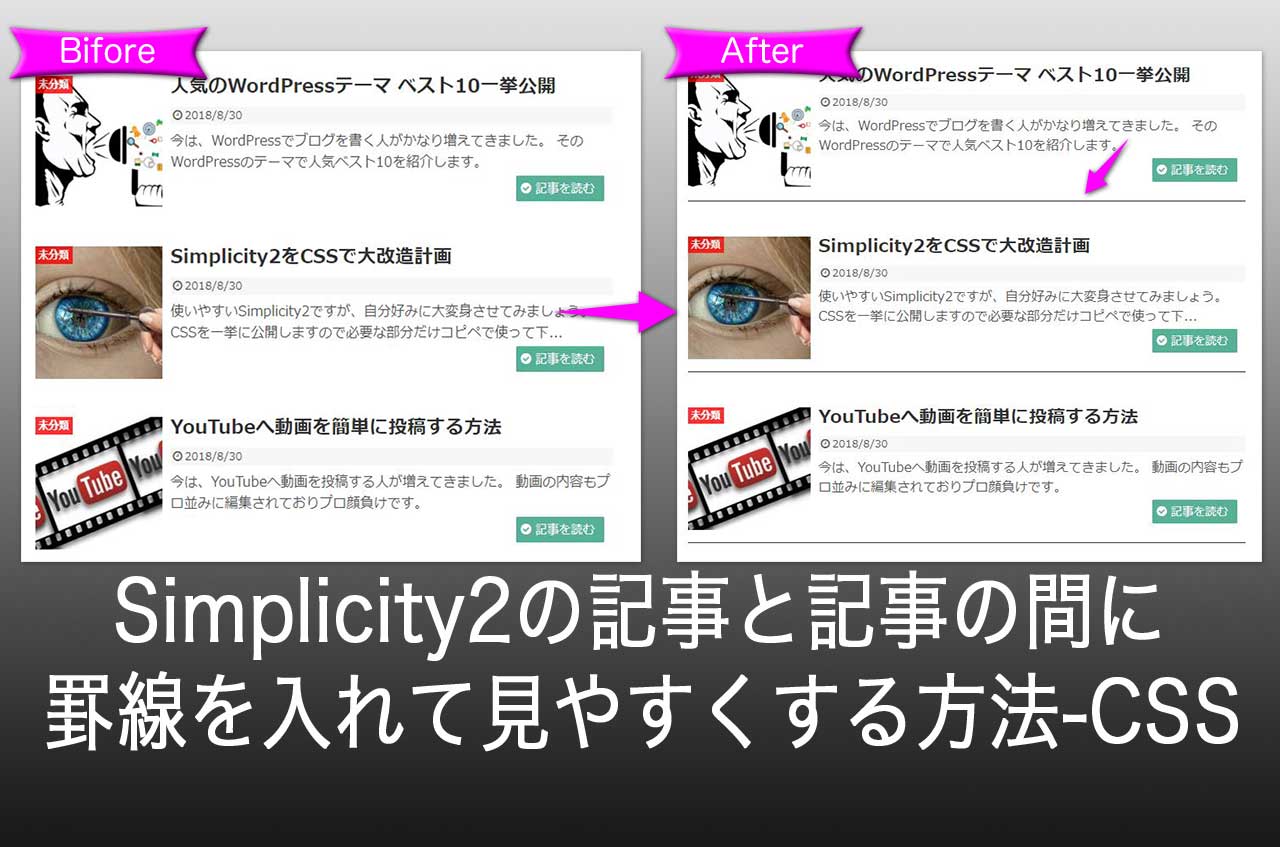
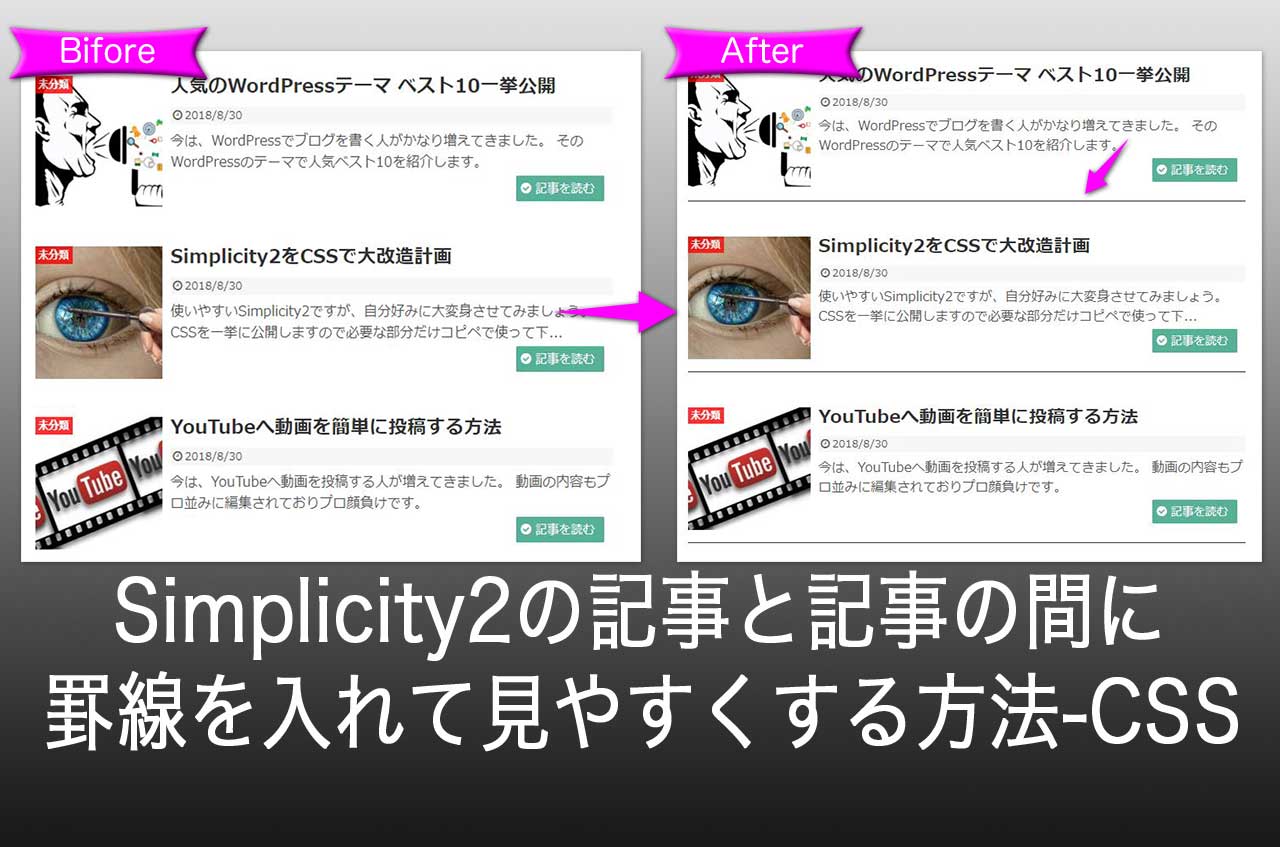
【WordPress】Simplicity2の「記事を読む」ボタンをCSSでカスタマイズ~コピペ対応

【WordPress】Simplicity2のカテゴリー名の前にFont Awesomeアイコンを挿入~CSSカスタマイズ

【WordPress】Simplicity2の記事に公開日と更新日を表示させる方法

【WordPress】Simplicity2のサイドバーの見出しをCSSでカスタマイズ

アフィリエイトブログにおすすめのWordPressテーマはずばり「THE THOR」

WordPressのテーマ選定は重要!Googleアドセンスの収益がアップするテーマ

【WordPress】Simplicity2の見出しをCSSでカスタマイズする方法

【WordPress】Simplicity2に目次を入れるプラグインとCSSでカスタマイズする方法

WordPressのおすすめプラグイン5選~LION MEDIAにも相性が良い

WordPressにGoogleアナリティクスを設定する-アクセス解析ツール-

おしゃれな見出し用CSSデザイン集!WordPressブログにコピペするだけ!

GoogleアナリティクスをWordPressに導入する方法とブログの設定

WordPressの高速化-ブラウザキャッシュで表示速度アップ「.htaccess」の書き方

WordPress画像を最適化してアップロードするプラグイン「EWWW Image Optimizer」

WordPressのプライバシーポリシーなどの固定ページを作ってみる-初心者向け-

WordPressで公開している記事を下書き保存で編集するプラグイン「WP Post Branches」

エックスサーバーでWordPressブログを削除する方法を詳しく解説

WordPressのブログをSSL化後に過去の記事を一括でhttpsに変更するプラグインSearch Regex

エックスサーバー にWordPressを簡単インストール-複数インストールも可能

WordPressのバックアップにFTP・ロリポップ!でFTPを使う方法

WordPressでソースコードを表示させるプラグインCrayon Syntax Highlighter

サーバーの引っ越しはWordPress Importerで一発解決-WordPressプラグイン

【WordPress】いいね!を2倍増加させる「VA Social Buzz」プラグイン

WordPressのユーザーの管理や追加!5つの権限を理解しよう

ロリポップ!のWordPressを削除する方法・詳しく解説

【WordPress】テーブル作成プラグインTinyMCE Advancedの使い方

【WordPress】HTMLサイトマップとXMLサイトマップの違いとは?SEO的に必要?

【WordPress】Google XML Sitemaps-SEO対策!XML サイトマップ作成用プラグインの導入
